Предзаказы
Внимание! В стоимость плагина не входит помощь по настройке данного плагина. В стоимость входит разработка данного плагина, написание инструкции, выпуск обновлений, в том числе и исправление ошибок.
Плагин позволяет разрешать, но предупреждать покупателей при добавлении в корзину, что на складе не имеет необходимое количество товара и потребуется подождать некоторое время. Кроме того, плагин выводит покупателю в его заказах информацию о том, что некоторых позиции пока отсутствуют на складе. Все товары, которые требуется дозаказать можно посмотреть на специальной странице плагина.
Для того, чтобы покупатель мог заказать товар, который отсутствует на складе, необходимо поменять соответствующую настройку интернет-магазина, либо поставить галочку в настройках плагина и он сам будет следить за тем, чтобы эта настройка магазина имела необходимое значение.
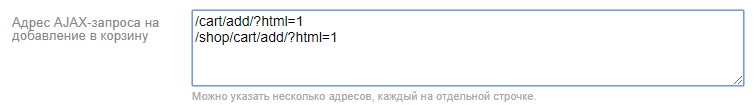
Для того, чтобы выводить предупреждения на витрине, необходимо в настройках "Адрес AJAX-запроса на добавление в корзину" и "Адрес AJAX-запроса на добавление в корзину" указать список адресов запросов, которые происходят при соответствующих событий. Чтобы увидеть адреса всех отправляемых AJAX-запросов в реальном времени, необходимо включить настройку "Выводить адреса в консоль браузера адреса всех AJAX-запросов".
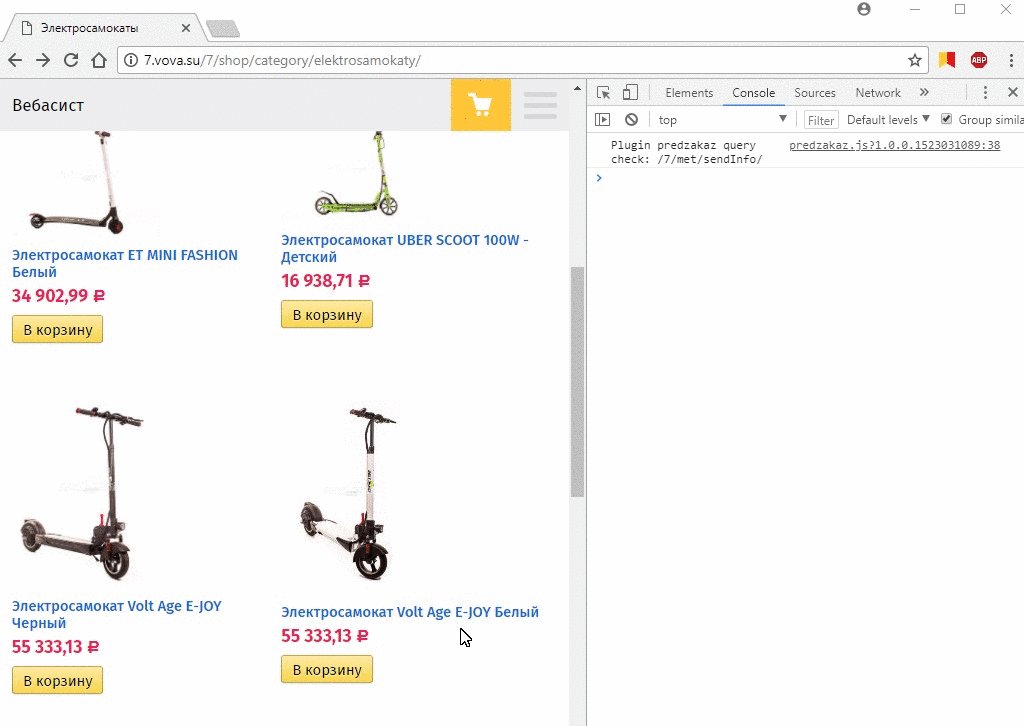
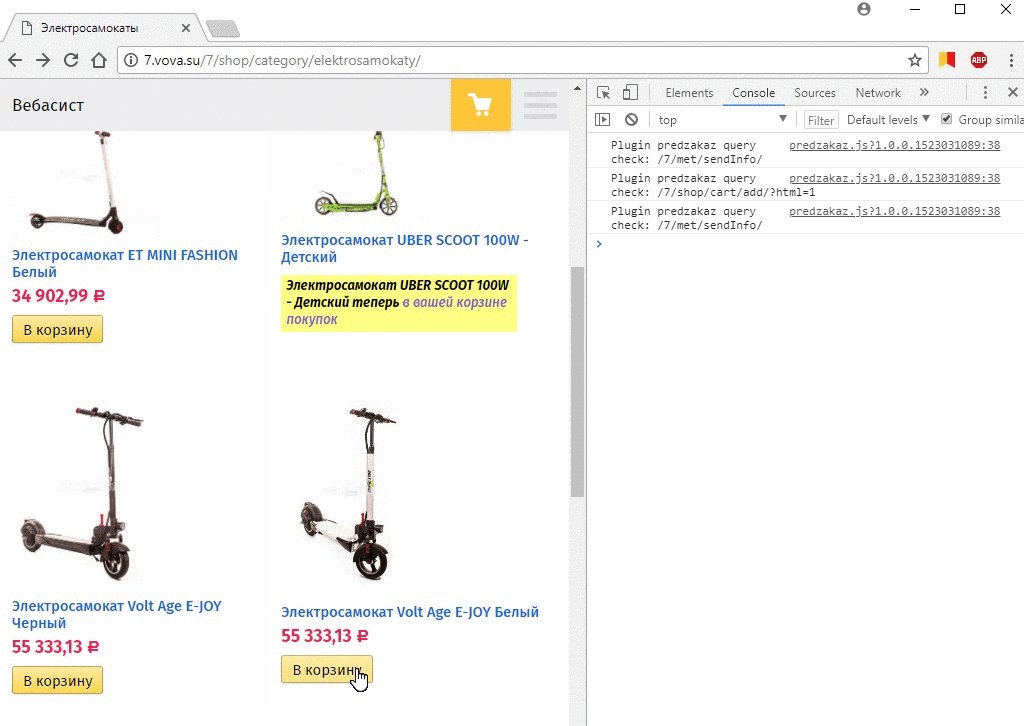
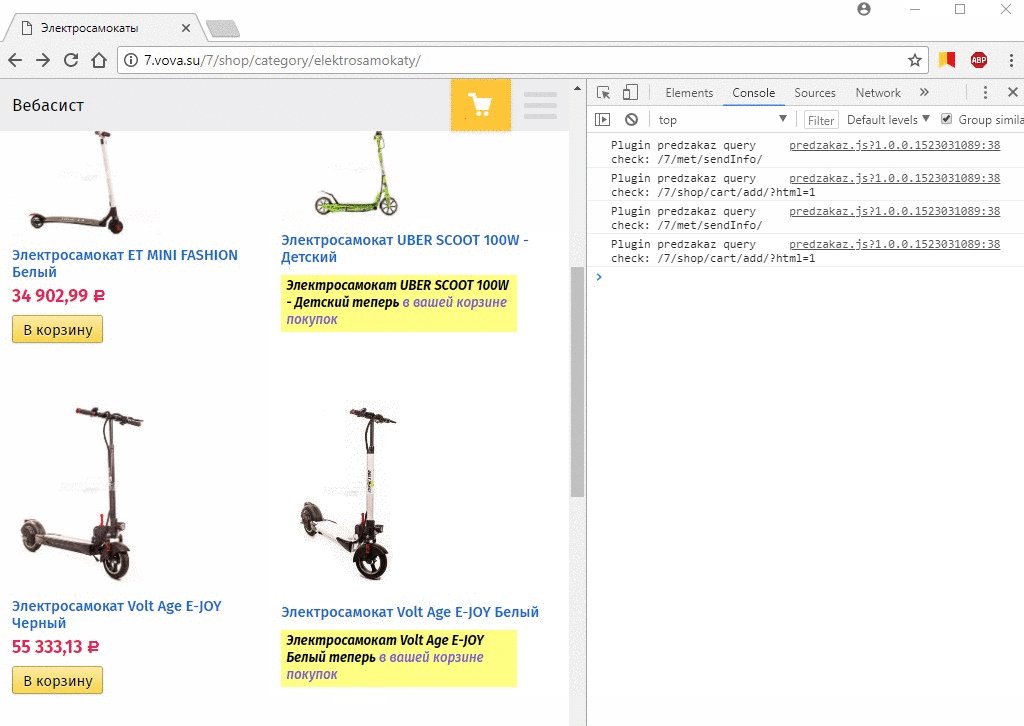
Откройте свой интернет-магазин, откройте консоль браузера (в Chrome это можно сделать нажав CTRL + SHIFT + I) и отправьте в корзину несколько товаров и посмотрите какой запрос производится в этот момент.
Добавьте в настройку "Адрес AJAX-запроса на добавление в корзину" адрес, который вы увидели в консоли браузера при добавлении товара в корзину, обычно это /cart/add/?html=1. Если у вас несколько витрин или поселений, то можете указать несколько адресов - каждый на отдельной строчке.
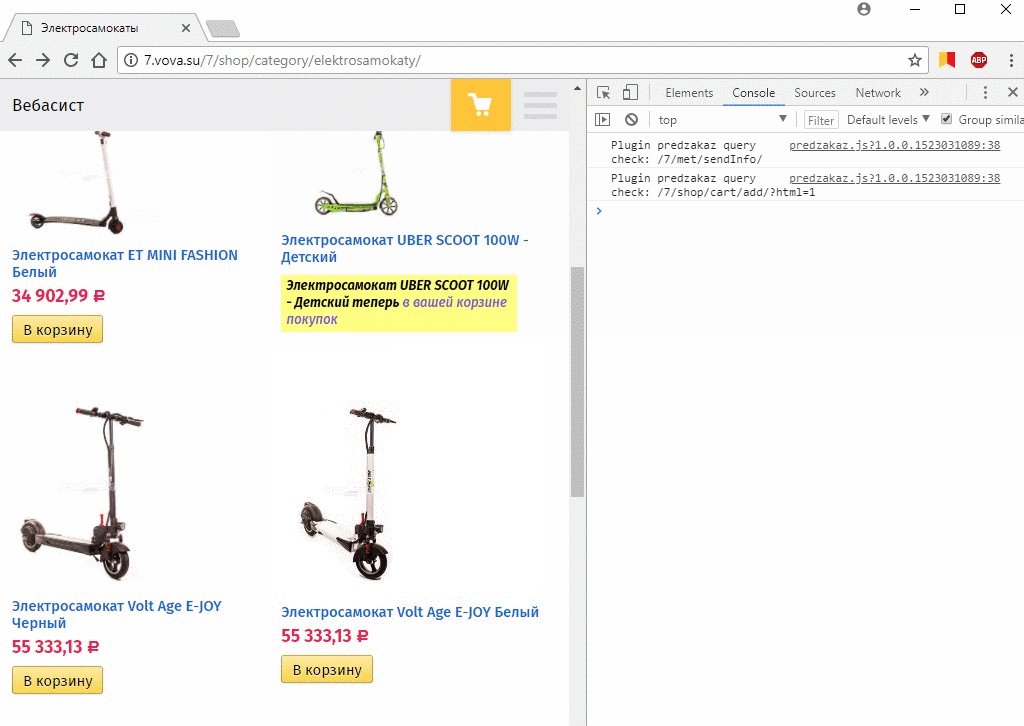
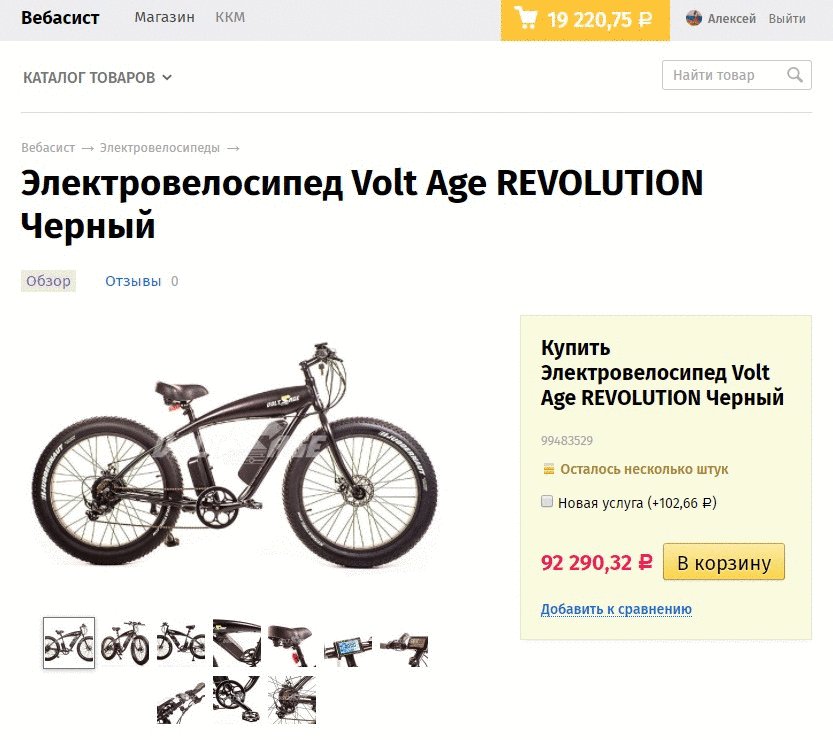
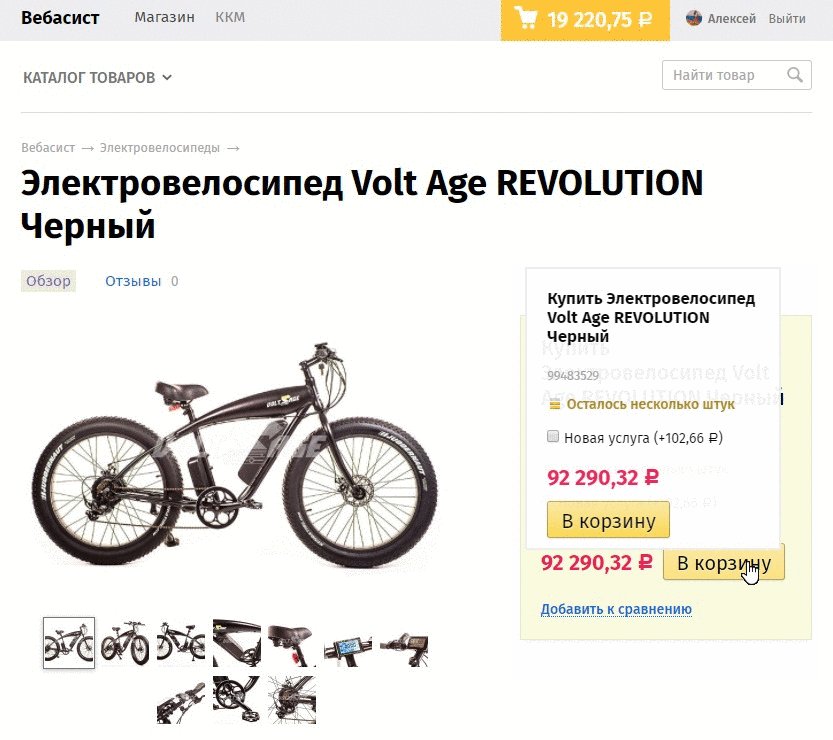
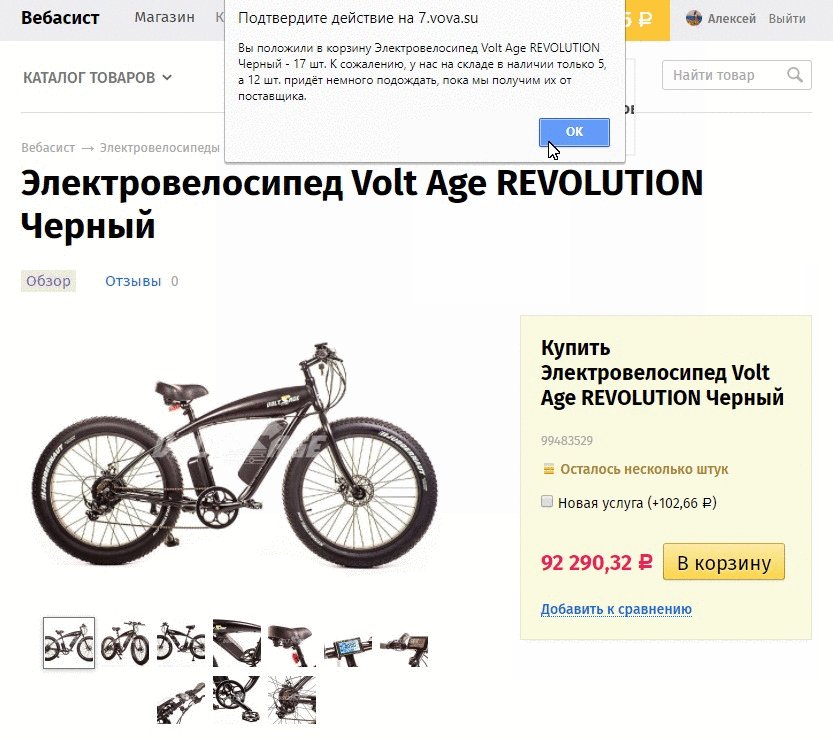
В случае, если покупатель положил в корзину товаров больше, чем есть на складе, то вы можете предупредить его тремя способами: "При помощи alert", "При помощи confirm с переходом в корзину при подтверждении", "При помощи confirm с переходом в корзину при отказе".
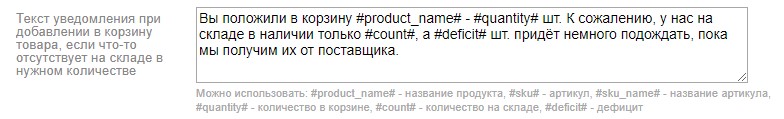
Создайте текст уведомления, в том числе используя: #product_name# - название продукта, #sku# - артикул, #sku_name# - название артикула, #quantity# - количество в корзине, #count# - количество на складе, #deficit# - дефицит.
Выше вы видите, как это может выглядеть.
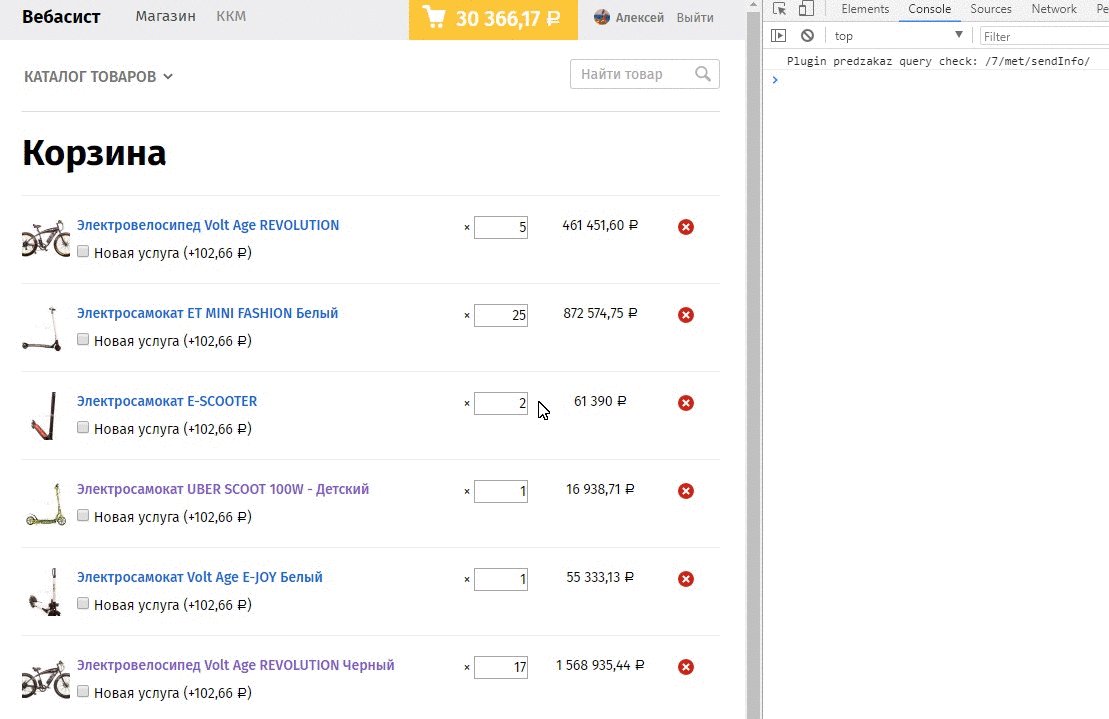
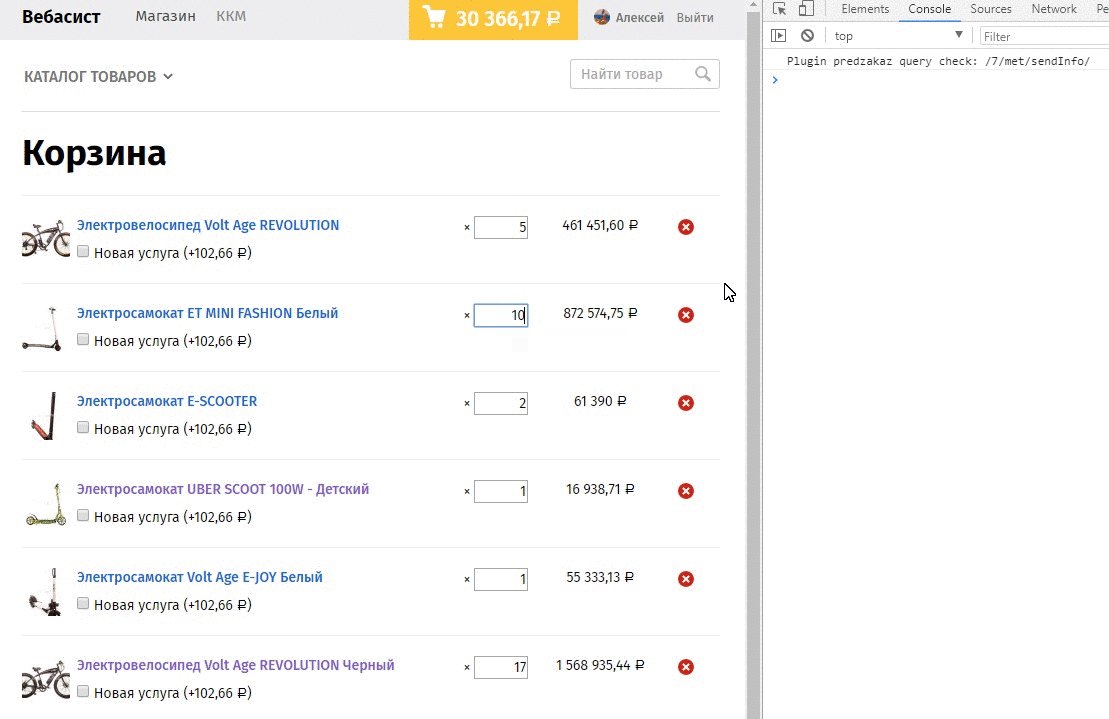
Перейдите в корзину и попробуйте изменить количество товара в корзине, чтобы увидеть адрес запроса.
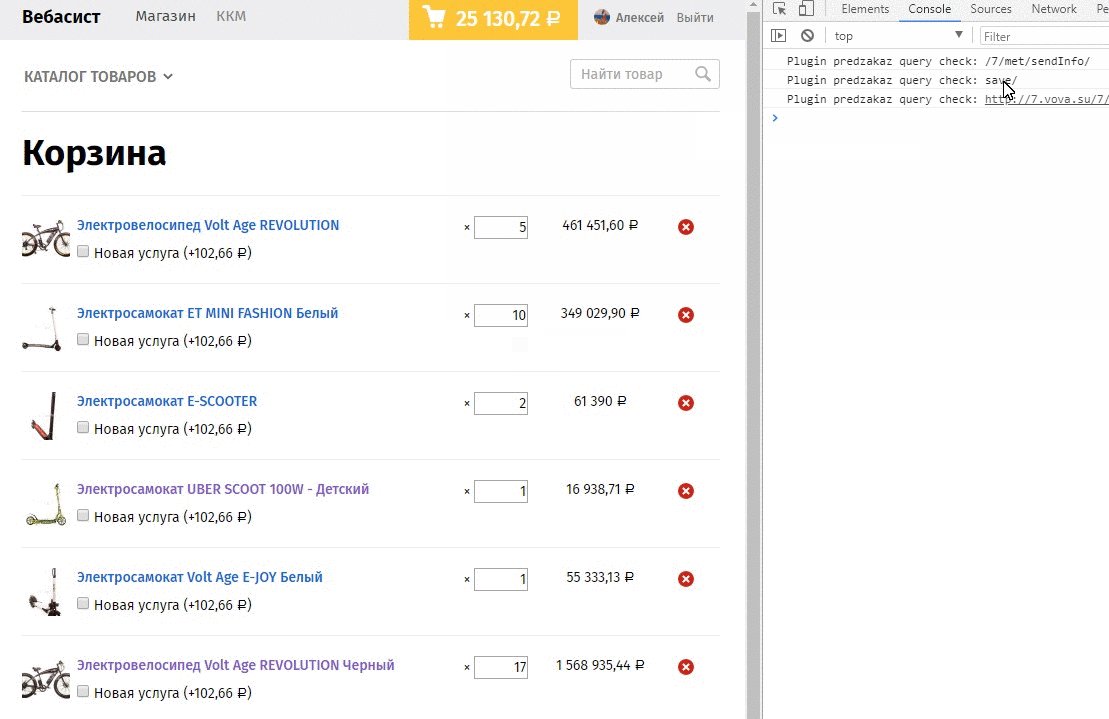
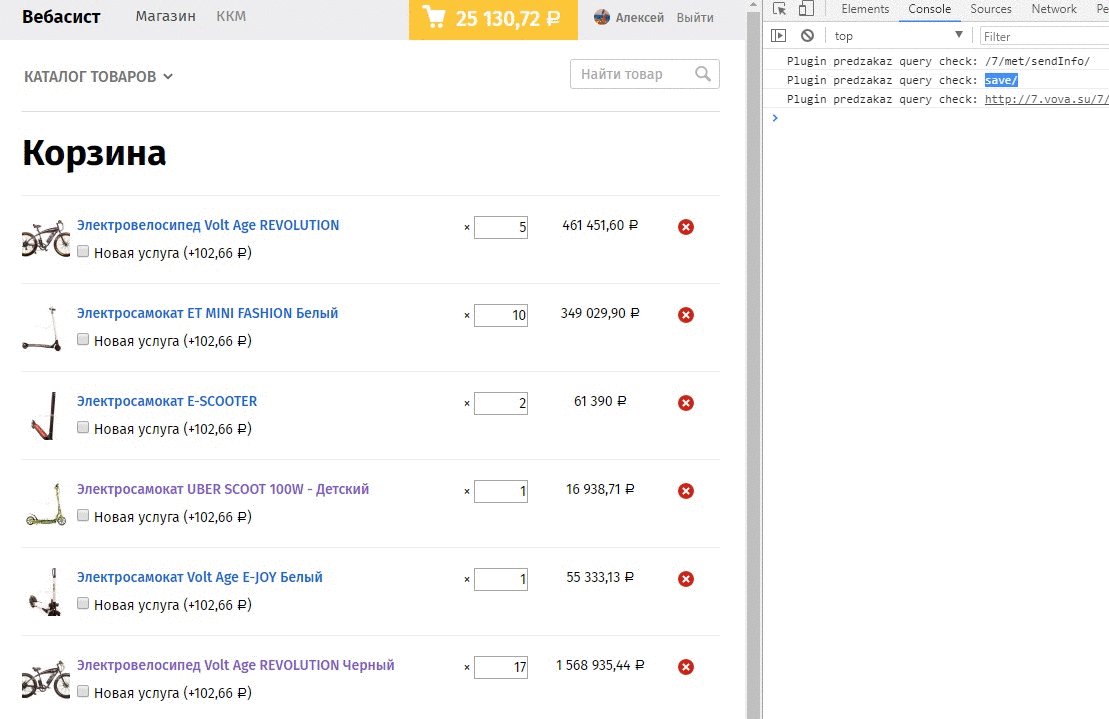
Добавьте в настройку "Адрес AJAX-запроса на добавление в корзину" адрес, который вы увидели в консоли браузера при добавлении изменении количества товара в корзине, обычно это save/. Если у вас несколько мест изменения корзины, витрин или поселений, то можете указать несколько адресов - каждый на отдельной строчке.
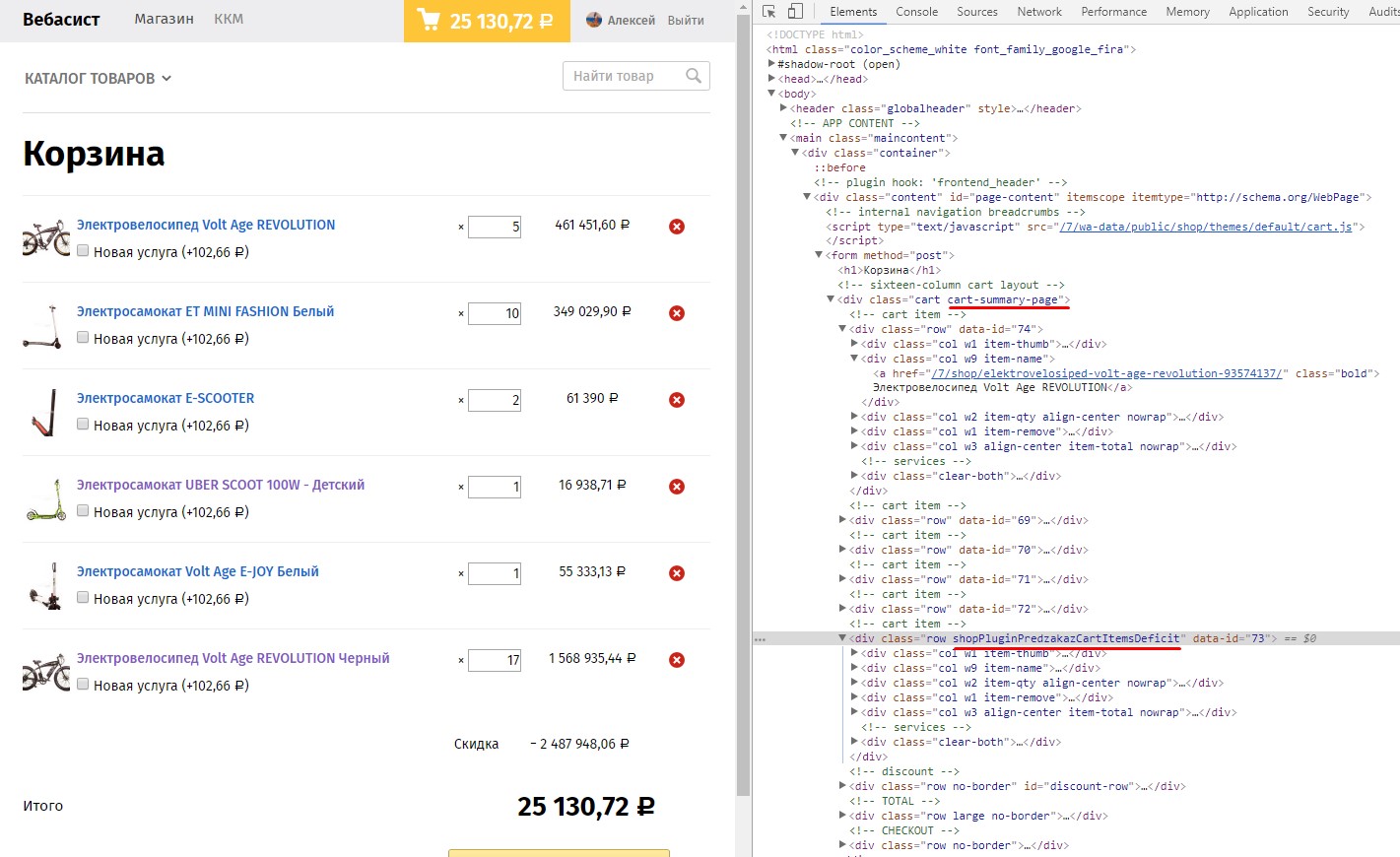
Если ваш шаблон сделан корректно, то элементы корзины имеющие дефицит товара будут отмечены классом shopPluginPredzakazCartItemsDeficit. Но если вы увидите впоследствии, что выделяются и не элементы корзины, то в следующей настройке можно указать "родителя" элементов корзины, на скриншоте вы его отметили.
Если вы решили ограничить область поиска элементов корзины, то укажите селекторы "родителя" элементов корзины.
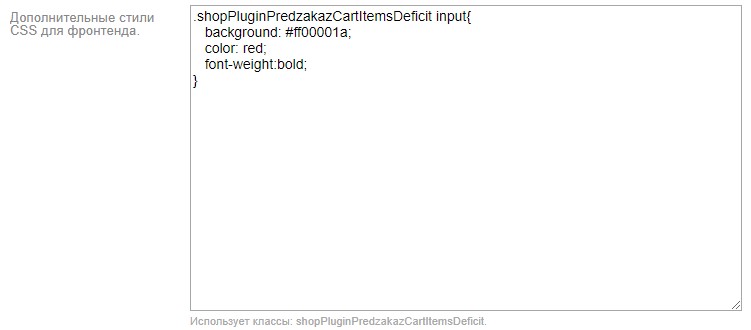
В настройке "Дополнительные стили CSS для фронтенда" указываем дополнительные стили, которые следует применить к строкам с дефицитом.
Теперь наша корзина выглядит вот так. Если вас не устраивает место вывода пояснения, то добавьте блок с классом shopPluginPredzakazCartDeficitText в шаблоне cart.html
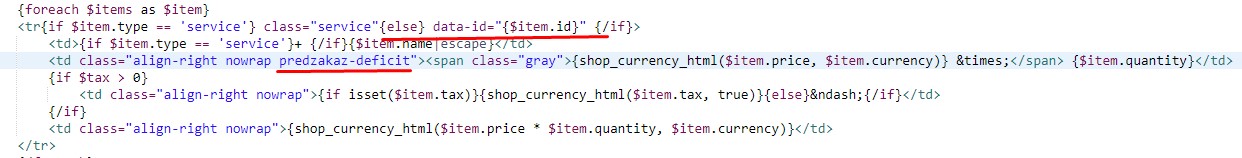
Для того, чтобы отменить в подтверждении заказа дефицитные строки в файле шаблона checkout.confirmation.html добавляйте к элементам вывод data-id="{$item.id}", а в блок, который собираетесь раскрасить, добавляйте произвольный класс, например, predzakaz-deficit
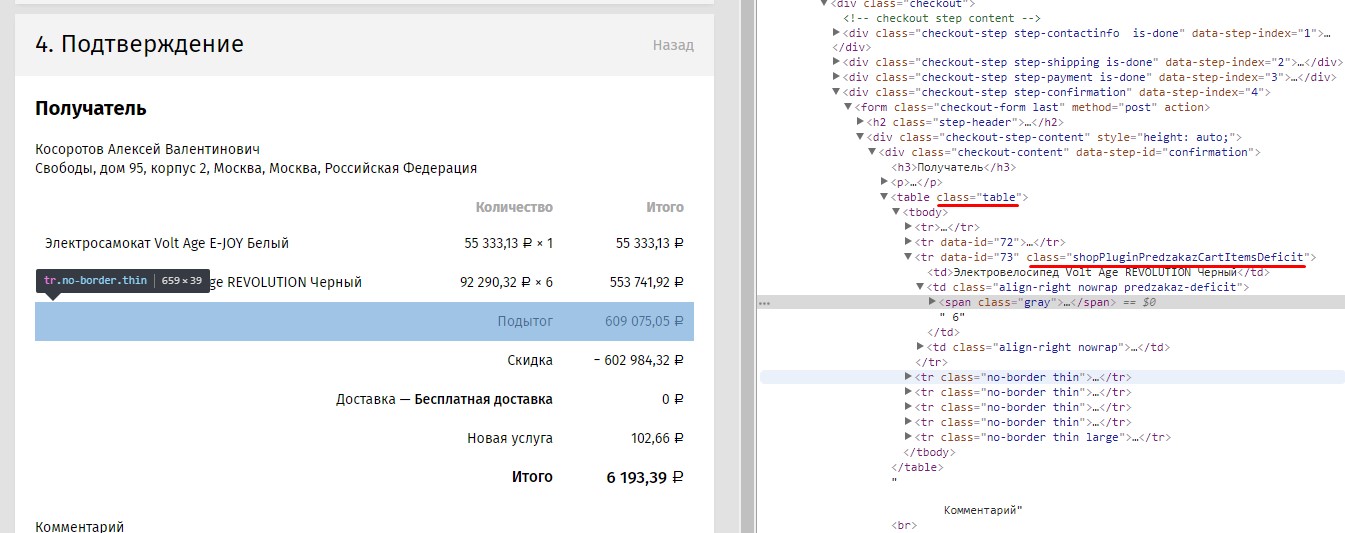
Если у вас не пустая настройка "Селекторы "родителей", содержащих элементы корзины", то не забудьте добавить родителя и этих элементов, в данном случае .table и тогда дефицитные строчки будут отмечены классом shopPluginPredzakazCartItemsDeficit
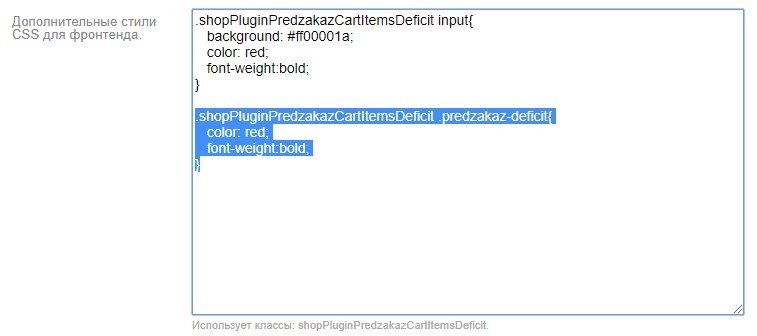
Добавляем стили, которым я хочу отметить дефицитный элемент.
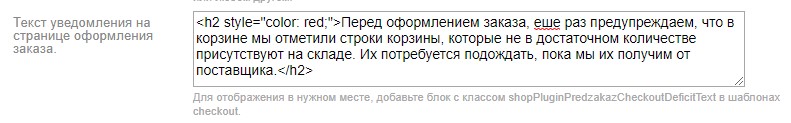
Настраиваем текст предупреждения в подтверждении заказа. Если вас не устраивает место вывода пояснения, то добавьте блок с классом shopPluginPredzakazCheckoutDeficitText в шаблоне checkout.confirmation.html
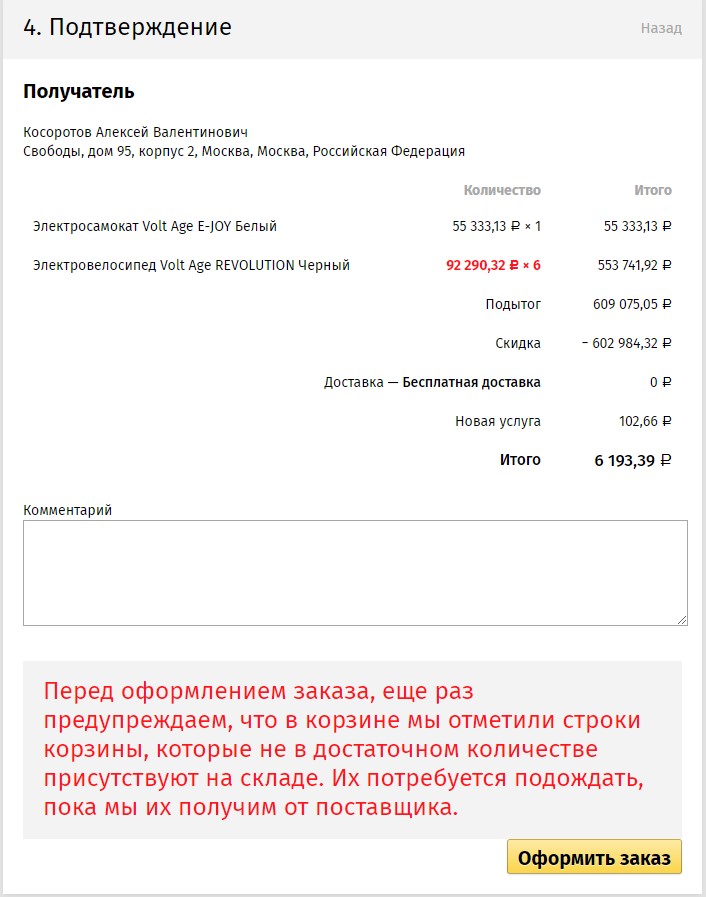
Предупреждение и выделение в данном случае будет выглядеть вот так.
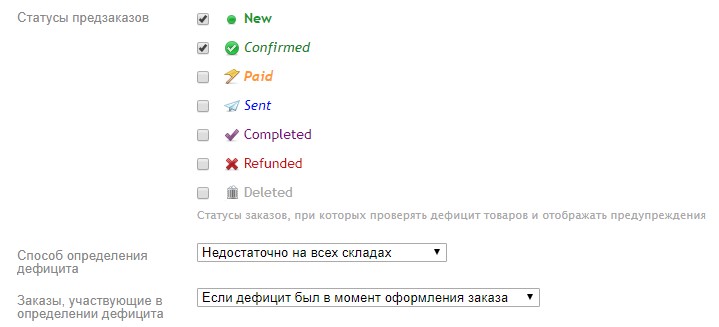
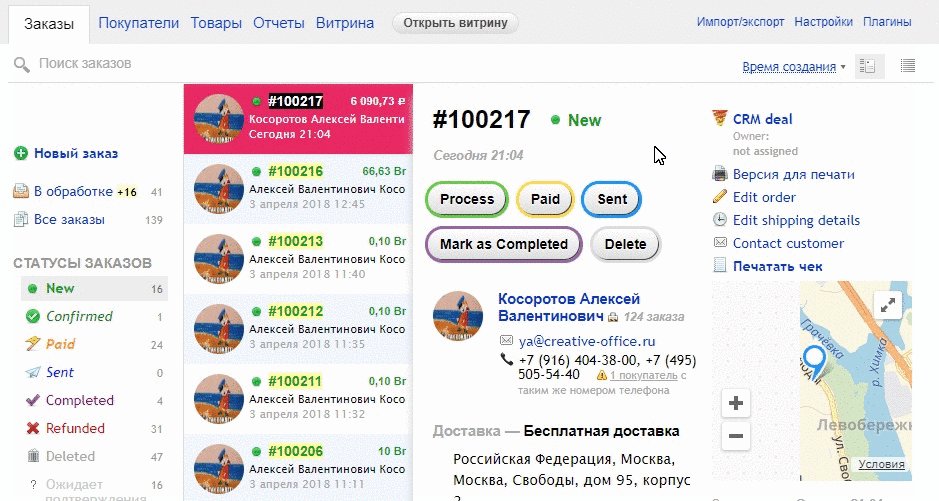
Отмечаем статусы заказов и метод определения дефицита в заказах. Дефицитом может считаться как недостаточное количество на конкретном складе или на всех сразу. Так как при некоторых настройках (когда списание остатков производится после подтверждения заказа) дефицит может возникнуть не в момент заказа, вы можете выбрать какие заказы участвуют отображении дефицита. Мы рекомендуем в настройках складов выбрать списание остатков сразу после оформления заказа, и выбрать в настройках плагина значение "Если дефицит был в момент оформления заказа".
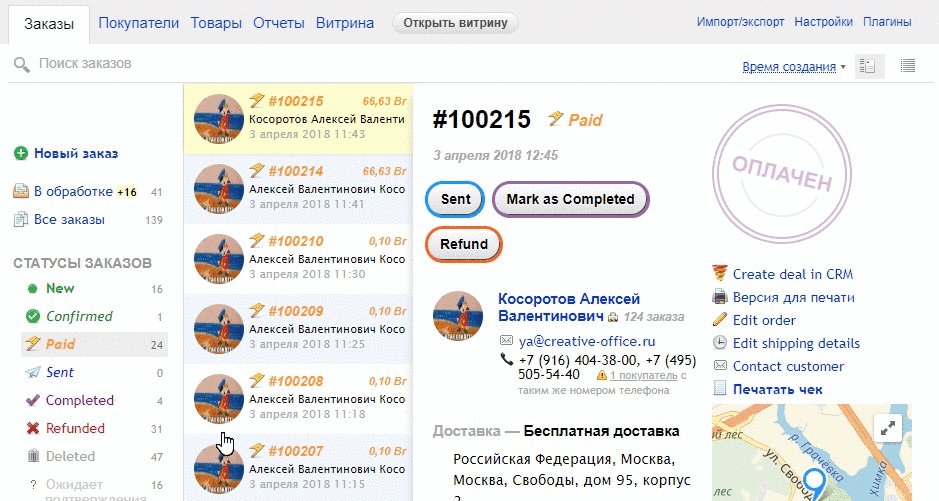
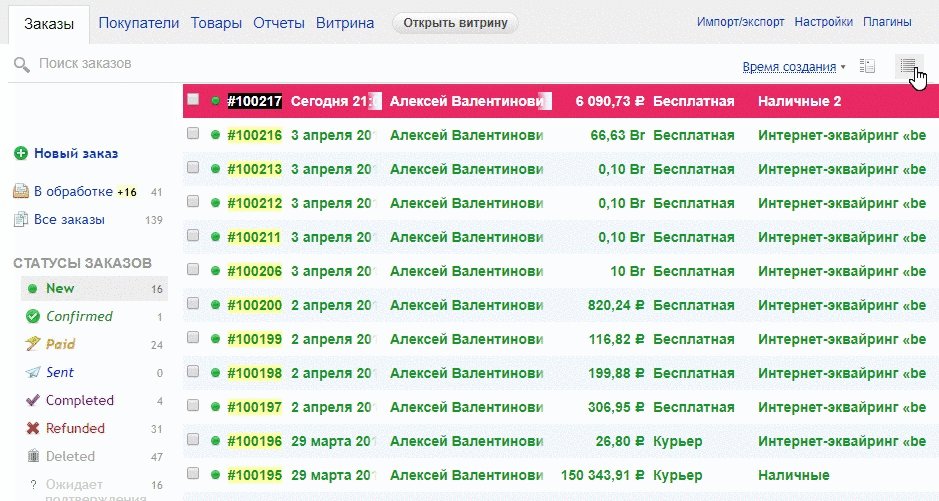
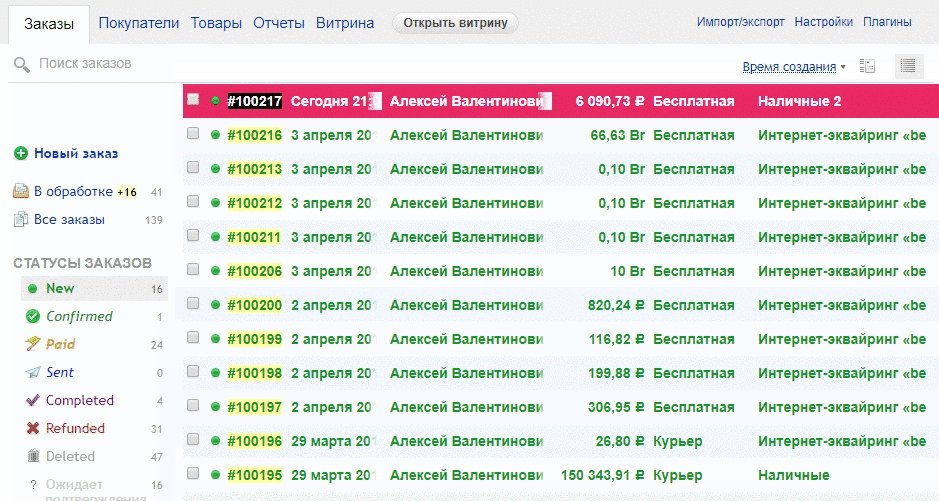
Добавляем стили для того, чтобы заказы с дефицитом были выделены в общем списке.
Выделение заказа в списке заказов будет выглядеть следующим образом.
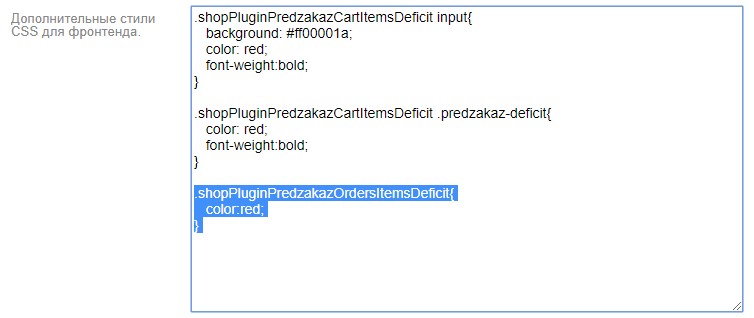
Для того, чтобы выделить дефицитные строки в списке заказов в кабинете пользователя в шаблоне my.orders.html обернём вывод строки позиций заказа в подходящий тег (не обязательно section) и добавив data-predzakaz-item-id="{$i.id}", чтобы дефицитные строки отметились классом shopPluginPredzakazOrdersItemsDeficit.
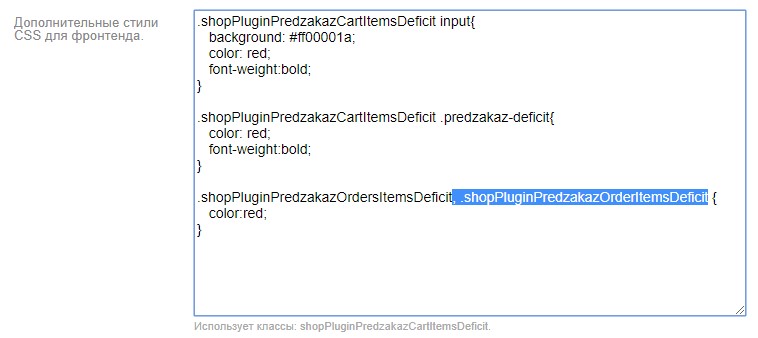
Дополните "Дополнительные стили CSS для фронтенда" стилем, который выделит дефицитные строки красным цветом.
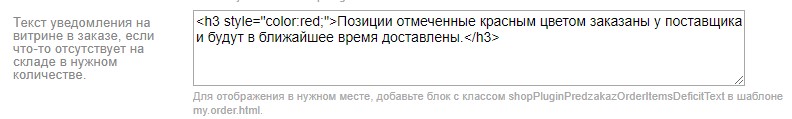
При необходимости заполните поясняющий текст, и если вас не устраивает место вывода пояснения, то добавьте блок с классом shopPluginPredzakazOrdersItemsDeficitText в шаблоне my.orders.html в удобном для вас месте.
Теперь список заказов выглядит так.
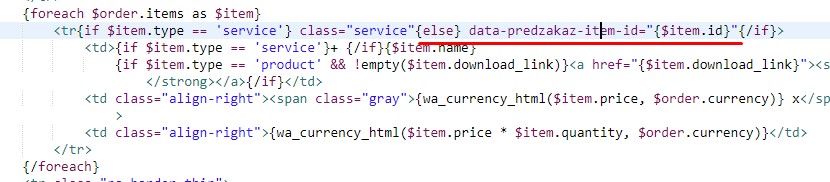
Для того, чтобы выделить дефицитные строки на странице заказа в кабинете пользователя в шаблоне my.order.html добавив data-predzakaz-item-id="{$item.id}", чтобы дефицитные строки отметились классом shopPluginPredzakazOrderItemsDeficit.
Дополните "Дополнительные стили CSS для фронтенда" стилем, который выделит дефицитные строки красным цветом.
При необходимости заполните поясняющий текст, и если вас не устраивает место вывода пояснения, то добавьте блок с классом shopPluginPredzakazOrderItemsDeficitText в шаблоне my.order.html в удобном для вас месте.
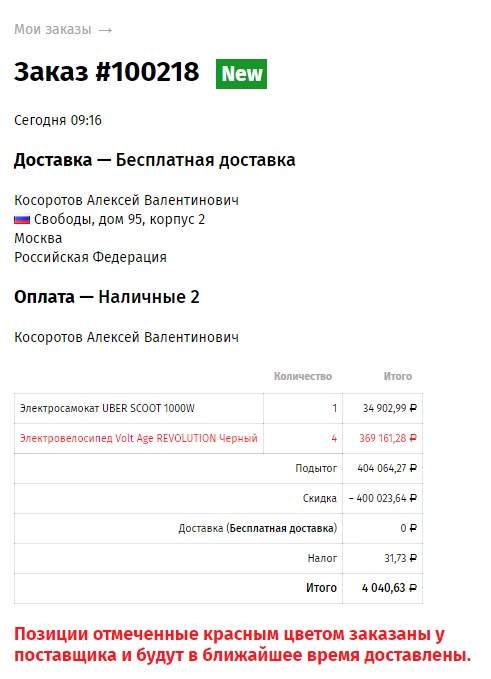
Заказ с дефицитными позициями, теперь будет выглядеть так.
И последняя настройка настраивает правило отображения позиций на странице "Предзаказы" в админке магазина. Можно отображать все позиции в которых количество на складах отрицательное, либо по тем же правилам, по которым отмечаются позиции в кабинете покупателя.
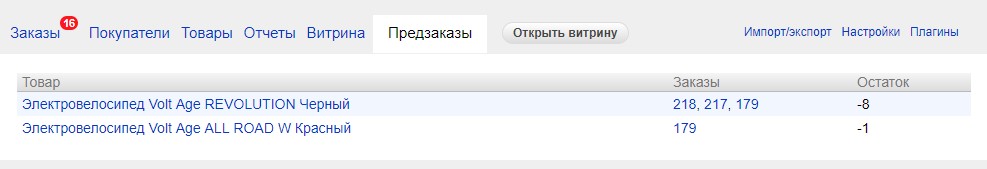
На странице "Предзаказы" вы видите список товаров, которые нужно дозаказать и заказы, в которых они заказаны.
Характеристики
|
Тип
|
Плагин для Shop-Script |